|
The first clue that a
web page |
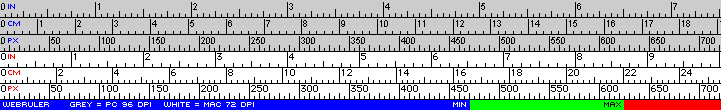
One of the first things that needs to be considered is the page size that we are going to work on. On paper, we work to A4 or Tabloid or 48 Sheet poster format knowing that the size is going to stay constant. Not so with a web page! We do know that a web page will be within certain height and width limits. The smallest it is likely to be is governed by the standard monitor size of 640 by 480 pixels. On a Windows PC, the browser window will make use of the full width of the screen by default. On a Macintosh, it will usually be slightly narrower so as not to hide the row of icons down the right hand side of the screen. With the growing popularity of larger screens - 800 x 600, 1024 x 768 and more, oversized web pages can, and do, become unreadable on smaller monitors. The graphics, which are a fixed size, can be too wide to fit and the text just word wraps to the browser's width making ridiculously long, unreadable lines. For the optimal cross-platform web page, it is a good idea to design to a minimum width of the Macintosh default of around 470 pixels and a maximum of 625 wide to accommodate people who have standard 14" VGA monitors. Even at the minimum size, it is desirable from a 'readability' point of view, to limit the text line width to 8-10 words. |